Đây được xem là một bài viết SEO hình ảnh nâng cao vì trước kia mình có viết một bài Hướng dẫn SEO hình ảnh cơ bản cho Blogger. Cùng mình tìm hiểu nâng cao thì có gì hay hơn không nhé!
 |
| SEO Hình ảnh thân thiện với Google. |
Tối ưu hóa hình ảnh cho công cụ tìm kiếm là một trong những điều quan trọng nhất bạn nên tìm kiếm khi làm SEO. Các phương pháp tối ưu hóa Hình ảnh cho công cụ tìm kiếm đôi khi được gọi là SEO Hình ảnh.
Ở đây, mình sẽ chia sẻ một số mẹo mà bạn nên cân nhắc khi thực hiện SEO hình ảnh và làm cho nó thân thiện với các công cụ tìm kiếm.
Mẹo SEO hình ảnh
Dưới đây, mình chia sẻ một số mẹo mà bạn phải cân nhắc khi thực hiện SEO Hình ảnh. Làm theo những lời khuyên này sẽ không chỉ cải thiện thứ hạng hình ảnh của bạn trên công cụ tìm kiếm (dẫn đến nhiều lượt truy cập hơn vào trang web của bạn) mà còn giúp bạn tiết kiệm một số tài nguyên máy chủ.
Kích cỡ
Theo báo cáo từ trang Lưu trữ HTTP, hình ảnh chiếm khoảng 21% tổng trọng lượng của trang web.
Do đó, kích thước là một trong những yếu tố quan trọng nhất cần xem xét khi tối ưu hóa hình ảnh cho các công cụ tìm kiếm.
Kích thước hình ảnh càng nhỏ và chất lượng càng tốt thì trải nghiệm và hiệu suất của nó trên thiết bị của người dùng sẽ càng tốt.
Có nhiều cách khác nhau để tối ưu hóa kích thước hình ảnh như nén chất lượng của nó hoặc chuyển đổi nó từ định dạng tệp này sang định dạng tệp khác.
Ngày xưa thì mình hay nén hình ảnh online, nhưng sau này mình chuyển sang dùng ảnh webp hết rồi. Các bạn có thể tham khảo công cụ chuyển đổi ảnh webp.
Tốc độ tải
Trên thực tế, nếu bạn tối ưu hóa hoàn hảo thời gian tải hình ảnh thì thời gian tải trang web của bạn sẽ được cải thiện đáng kể.
Hiện nay, có nhiều phương pháp khác nhau mà bạn có thể sử dụng để giảm thời gian tải hình ảnh như là lazy load hoặc ảnh webp như mình đã nêu ở trên. Với hiện tại Blogger cũng đã hổ trợ về phần hình ảnh này khá tốt rồi.
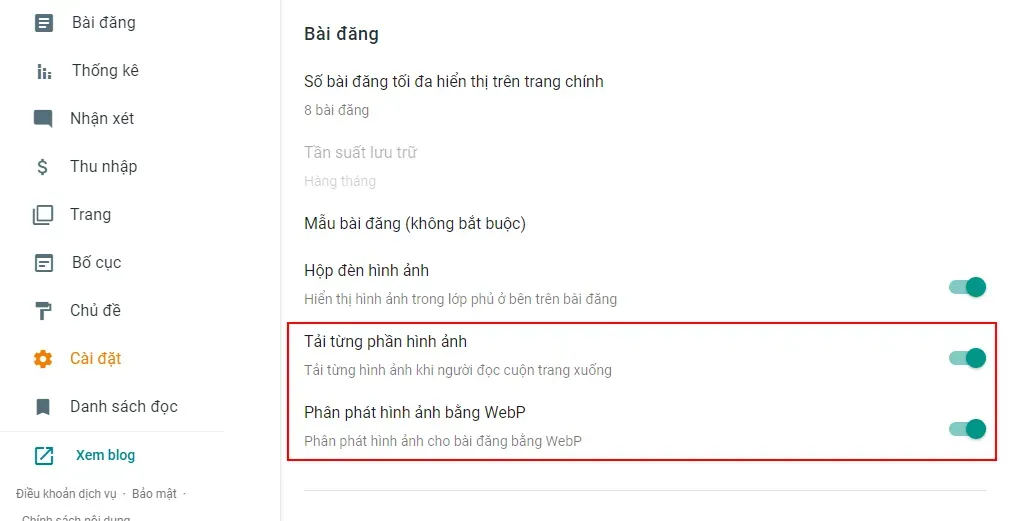
 |
| Cập nhật của Blogger mới nhất về phần hình ảnh trên Blog. |
Cá nhân mình thì rất thích đợt cập nhật mới vừa rồi của Blogger, giúp tối ưu hình ảnh cũng như tốc độ load khá mượt. Không cần phải xài Js khác ở ngoài.
Tối ưu SEO hình ảnh
Nghe tiêu đề thì hay vậy thôi chứ thật ra cũng làm có vài thao tác đơn giản trên hình ảnh khi đăng bài thôi.
Cụ thể là các bạn chỉ cần chú ý đến văn bản thay thế và mô tả hình ảnh của hình ảnh lúc đăng bài, làm phong phú từ khóa lên, bạn có thể tăng thứ hạng hình ảnh.
Theo kinh nghiệm của mình, thấy có nhiều ông đặt tên không chính xác cho tệp hình ảnh. Hình ảnh có tên riêng, tên có dấu chẳng hạn.
Tương tự, không điền tiêu đề hình ảnh, văn bản thay thế và mô tả của nó, những thứ cực kỳ quan trọng để xếp hạng trên các công cụ tìm kiếm giàu hình ảnh như Google Images.
Bố cục
Cái này ngó vậy thôi chứ phần lớn nó rất quan trọng nha. Bố cục hình ảnh trong bài viết phải hợp lý, nhìn đẹp, không quá rườm rà thì khi đọc giả vào đọc sẽ dễ chú ý hơn.
Ví dụ như Blog của bạn càng được sắp xếp hợp lý như một cuốn sách thì khách truy cập sẽ càng dễ hiểu hơn.
Kết luận
Đó là tất cả về SEO hình ảnh. Nếu các bạn biết một số kỹ thuật nào khác giúp cải thiện hiệu suất hình ảnh về mặt SEO thì vui lòng comment bên dưới để cùng chia sẻ nha.
Tăng tương tác MXH
Like, sub, view, comment, share livestream…
- Instagram, TikTok, YouTube, Twitter, Shopee
- Dịch vụ nhanh – ổn định
🎁 Mã giảm giá: đang cập nhật
Khám pháTài khoản Premium
CapCut, Canva, ChatGPT, Semrush, HMA, Google Ads…
- Kích hoạt nhanh – bảo hành rõ
- Đa dạng gói
🎁 Mã giảm giá: đang cập nhật
Mua ngayTemplate Blogspot
Thiết kế chuẩn SEO, tối ưu tốc độ & giao diện.
- Nhiều mẫu cho blog, shop
- Tùy biến dễ
🎁 Mã giảm giá: anhtrainang (-10%)
Xem mẫu

Nhận xét (0)
HƯỚNG DẪN BÌNH LUẬN
Chèn link
Sử dụng công cụ Tạo link
Chèn hình ảnh
LINK_ANH- sử dụng công cụ upload ảnh. Và chỉ cần lấy link ảnh chèn vào bình luận là ảnh tự động hiển thị.Định dạng chữ
<b>Chữ in đậm</b>
<i>Chữ in nghiêng</i>
<u>Chữ gạch chân</u>
<strike>
Chữ gạch ngang</strike>Chèn một đoạn Code
Đầu tiên sử dụng công cụ này để mã hóa đoạn code muốn chèn.
Sau đó dùng thẻ
[code] CODE_ĐÃ_MÃ_HÓA [/code]Khác
👉 Nhập Email bạn hay dùng để nhận thông báo khi mình trả lời bình luận của bạn.
Đã hiểu ✅👉 Vui lòng không nhập bất kỳ Liên kết Spam nào trong hộp nhận xét.
👉 Tích vào ô "Thông báo cho tôi" để nhận thông báo nội dung phản hồi của bình luận.
Chèn emoji: Nhấn tổ hợp phím “Windows + . (dấu chấm)”
Đăng nhận xét