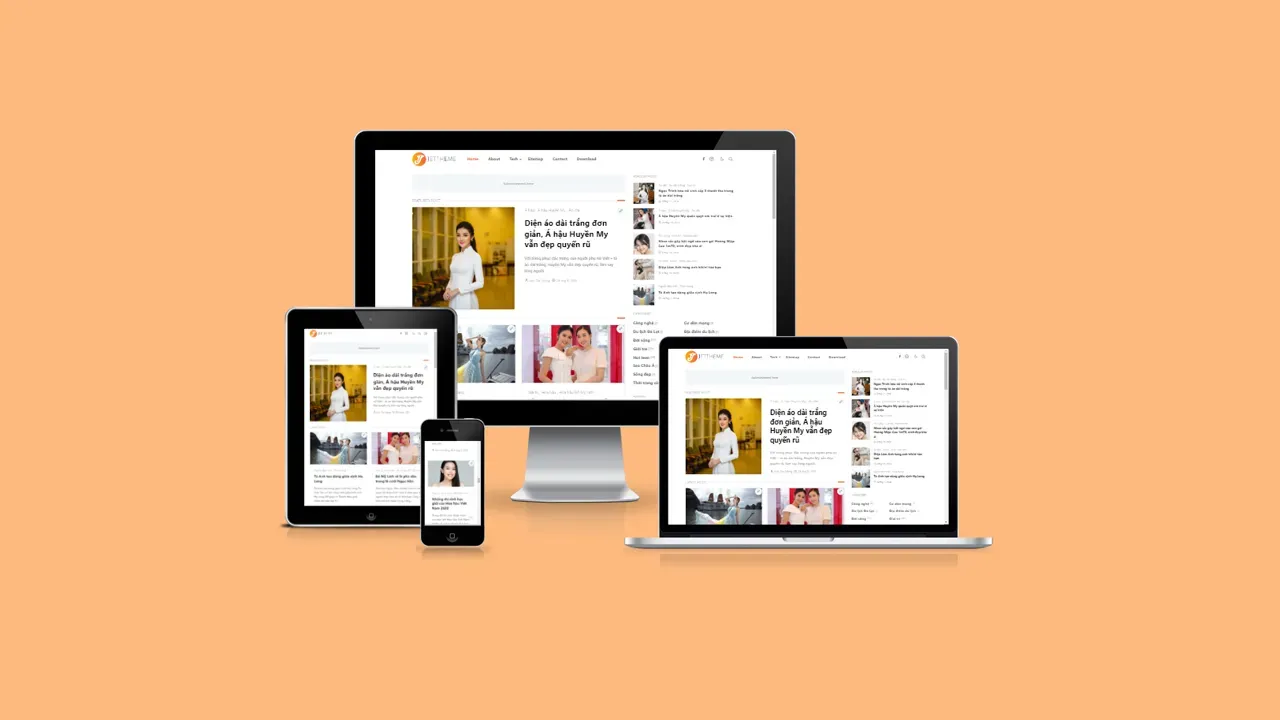
JetTheme Blogger Template là mẫu giao diện có tốc độ tải trang ấn tượng, tổng thể nhìn đẹp, phù hợp để làm Blog cá nhân và đặt biệt có yếu tố lý tưởng để Adsense phê duyệt.
 |
| JetTheme Blogger Template Free Download. |
Giới thiệu JetTheme
JetTheme Blogger Template được lấy ý tưởng từ kiểu theme của Wordpress với thiết kế sang trọng, tinh tế phù hợp với các mục đích làm Blog cá nhân để xây dựng thương hiệu, blog doanh nghiệp, tin tức, công nghệ, chia sẻ,...
Jettheme có 2 thiết kế chính là chuyên cho Blog cá nhân (bản này miễn phí) và chuyên cho dạng tin tức (bản này trả phí mua). Theo cá nhân mình thì xài bản miễn phí là hết sức tuyệt vời rồi.
 |
| Jettheme check PageSpeed Insights. |
JetTheme và các tính năng tiêu biểu
- Thiết kế sang trọng và sạch sẽ
- Tương thích với mọi thiết bị hiển thị
- Màu cam chủ đạo rất hợp với Blogger nha
- Tiện ích bài đăng nổi bật
- Sơ đồ trang web thân thiện với người dùng
- Có thẻ Hashtag
- Đăng ký bản tin (thay thế MailChimp)
- Icon SVG và Mạng xã hội
- Bài viết liên quan tự động giữa các bài viết
- Quảng cáo tự động trong bài viết
- Menu điều hướng ngang (lý tưởng để Adsense phê duyệt)
- Phần bình luận đẹp, độc đáo
- Chế độ tối
- Chức năng tìm kiếm
- Hệ thống đặt quảng cáo hết sức chuẩn chỉ...
JetTheme Blogger Template Demo & Download
Đây là bản miễn phí do chính chủ template chia sẻ nên anh em không phải lo về vấn đề bản quyền này kia nhé!
Các bạn có thể truy cập jettheme.com để xem và mua bản trả phí ủng hộ tác giả nhé. Chúc các bạn có được mẫu giao diện ưng ý!
Tăng tương tác MXH
Like, sub, view, comment, share livestream…
- Instagram, TikTok, YouTube, Twitter, Shopee
- Dịch vụ nhanh – ổn định
🎁 Mã giảm giá: đang cập nhật
Khám pháTài khoản Premium
CapCut, Canva, ChatGPT, Semrush, HMA, Google Ads…
- Kích hoạt nhanh – bảo hành rõ
- Đa dạng gói
🎁 Mã giảm giá: đang cập nhật
Mua ngayTemplate Blogspot
Thiết kế chuẩn SEO, tối ưu tốc độ & giao diện.
- Nhiều mẫu cho blog, shop
- Tùy biến dễ
🎁 Mã giảm giá: anhtrainang (-10%)
Xem mẫuBài viết liên quan
Nhận xét (1)
HƯỚNG DẪN BÌNH LUẬN
Chèn link
Sử dụng công cụ Tạo link
Chèn hình ảnh
LINK_ANH - sử dụng công cụ upload ảnh. Và chỉ cần lấy link ảnh chèn vào bình luận là ảnh tự động hiển thị.
Định dạng chữ
<b>Chữ in đậm</b>
<i>Chữ in nghiêng</i>
<u>Chữ gạch chân</u>
<strike>Chữ gạch ngang</strike>
Chèn một đoạn Code
Đầu tiên sử dụng công cụ này để mã hóa đoạn code muốn chèn.
Sau đó dùng thẻ [code] CODE_ĐÃ_MÃ_HÓA [/code]
Khác
👉 Nhập Email bạn hay dùng để nhận thông báo khi mình trả lời bình luận của bạn.
👉 Vui lòng không nhập bất kỳ Liên kết Spam nào trong hộp nhận xét.
👉 Tích vào ô "Thông báo cho tôi" để nhận thông báo nội dung phản hồi của bình luận.
Chèn emoji: Nhấn tổ hợp phím “Windows + . (dấu chấm)”


bị lỗi kìa a
Trả lờiXóahttps://res.cloudinary.com/dxahoq7x4/image/upload/v1762432034/n0h7nnezkrmzwiyinzp8.png