Bài viết này mình sẽ Share Code làm Trang tạo URL chuẩn SEO cho blogspot và giải thích vì sao các bạn nên thường xuyên sử dụng công cụ này khi viết bài trên Blogger.
 |
| Share Code làm Trang tạo URL chuẩn SEO cho blogspot. |
URL chuẩn SEO là gì?
URL chuẩn SEO là một địa chỉ web (Uniform Resource Locator) được tối ưu hóa để cải thiện khả năng hiển thị trang web trong kết quả tìm kiếm của các công cụ tìm kiếm như Google, Bing, hoặc Yahoo. Mục tiêu là tạo ra các URL dễ đọc, mô tả chính xác nội dung của trang và chứa từ khóa quan trọng để tối ưu hóa vị trí tìm kiếm.
Vì sao cần URL thân thiện chuẩn SEO?
Mỗi tài nguyên trên Internet đều có một địa chỉ duy nhất gọi là URL. Với Blogspot, hệ thống thường tự sinh ra URL dựa trên tiêu đề bài viết. Tuy nhiên:
- URL mặc định thường dài dòng hoặc có ký tự đặc biệt không tốt cho SEO.
- Công cụ tìm kiếm (Google, Bing…) đánh giá cao URL ngắn gọn, chứa từ khóa chính và dễ đọc.
- Người dùng cũng dễ ghi nhớ, dễ chia sẻ nếu URL rõ ràng.
👉 Vì vậy, việc tối ưu URL (slug) là bước quan trọng giúp blog chuyên nghiệp hơn, cải thiện thứ hạng tìm kiếm.
Vì sao cần dùng Trang tạo URL chuẩn SEO trên blogspot?
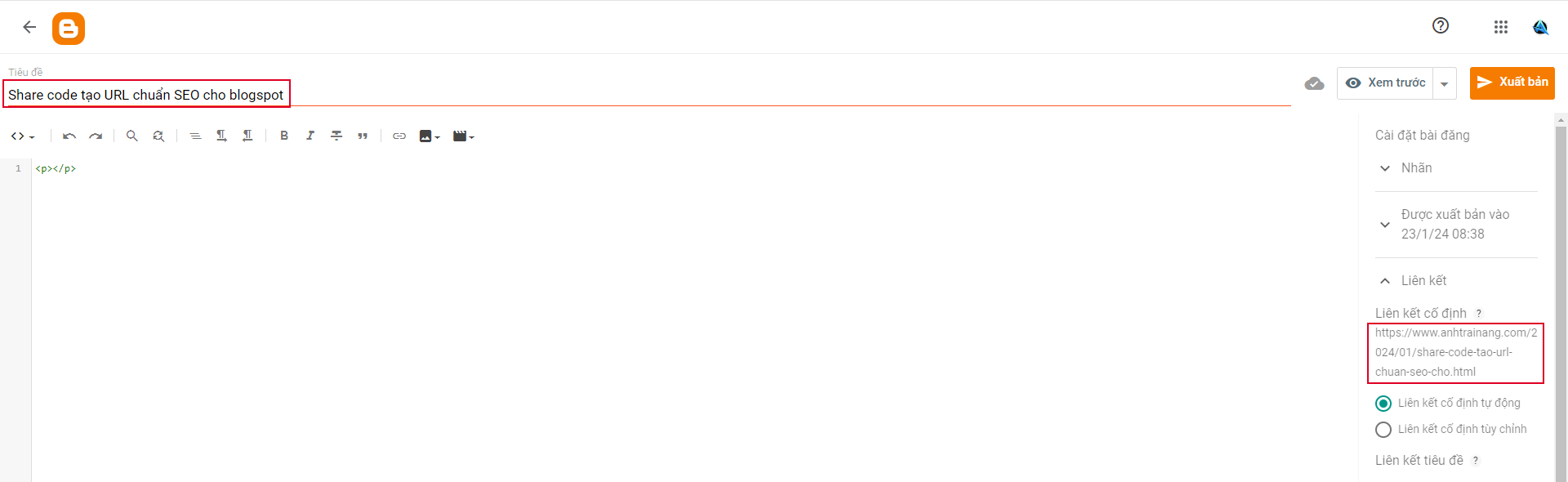
Các bạn có thể nhìn hình dưới đây khi viết bài:
Như đã thấy mặc định của Blogspot nó sẽ không thể lấy url chuẩn theo tiêu đề như các bạn đã đặt, nó bị thiếu chữ 'blogspot' ở cuối link. Thậm chí là khi tiêu đề của các bạn có sử dụng chữ 'đ' là khi lấy liên kết cố định tự động nó sẽ mất luôn chữ đ. Ví du: Đu đưa nó sẽ thành u ua.
Chính vì lý do đó nên chúng ta phải làm Trang tạo URL chuẩn SEO cho blogspot để sử dụng làm công cụ riêng cho mình.
Dùng thử công cụCode làm Trang tạo URL chuẩn SEO cho blogspot
Các bạn vào phần Trang > Tạo Trang mới > Chuyển sang Chế độ xem HTML và dán toàn bộ code dưới đây vào:
<div class="url-card">
<h2>Tạo URL thân thiện chuẩn SEO</h2>
<input id="title" type="text" placeholder="Nhập tiêu đề bài viết..." />
<input id="slug" type="text" readonly placeholder="URL sẽ hiện ở đây..." />
<div class="btns">
<button id="copyBtn">Copy</button>
<button id="resetBtn">Reset</button>
</div>
</div>
<script>
function deburrVietnamese(str){
return str.normalize("NFD").replace(/đ/g,"d").replace(/Đ/g,"D").replace(/[\u0300-\u036f]/g,"");
}
function toSlug(input){
return deburrVietnamese(input)
.toLowerCase()
.replace(/[^a-z0-9\s-]/g,"")
.replace(/[\s_]+/g,"-")
.replace(/-+/g,"-")
.replace(/^-|-$/g,"");
}
function updateSlug(){
document.getElementById("slug").value = toSlug(document.getElementById("title").value);
}
document.getElementById("title").addEventListener("input", updateSlug);
document.getElementById("resetBtn").addEventListener("click", () => {
document.getElementById("title").value="";
document.getElementById("slug").value="";
});
document.getElementById("copyBtn").addEventListener("click", () => {
var slug=document.getElementById("slug");
slug.select();document.execCommand("copy");alert("Đã copy URL!");
});
</script>
Xuất bản Trang là xong thôi.
Lấy url chuẩn xong thì khi viết bài các bạn nhớ chuyển sang mục Liên kết cố định tùy chỉnh để chèn vào là chuẩn nhất nhé!
Kết luận
Một URL thân thiện, ngắn gọn, chuẩn SEO không chỉ giúp Google đánh giá cao hơn mà còn làm blog của anh chuyên nghiệp, dễ chia sẻ và dễ ghi nhớ. Công cụ nhỏ này sẽ tiết kiệm thời gian, tránh lỗi chính tả, và đảm bảo mọi bài viết trên Blogspot đều có URL chuẩn SEO ngay từ đầu.
👉 Hãy thử áp dụng cho blog của anh và theo dõi sự khác biệt về thứ hạng tìm kiếm sau vài tuần nhé!
Tăng tương tác MXH
Like, sub, view, comment, share livestream…
- Instagram, TikTok, YouTube, Twitter, Shopee
- Dịch vụ nhanh – ổn định
🎁 Mã giảm giá: đang cập nhật
Khám pháTài khoản Premium
CapCut, Canva, ChatGPT, Semrush, HMA, Google Ads…
- Kích hoạt nhanh – bảo hành rõ
- Đa dạng gói
🎁 Mã giảm giá: đang cập nhật
Mua ngayTemplate Blogspot
Thiết kế chuẩn SEO, tối ưu tốc độ & giao diện.
- Nhiều mẫu cho blog, shop
- Tùy biến dễ
🎁 Mã giảm giá: anhtrainang (-10%)
Xem mẫuBài viết liên quan
Nhận xét (7)
HƯỚNG DẪN BÌNH LUẬN
Chèn link
Sử dụng công cụ Tạo link
Chèn hình ảnh
LINK_ANH - sử dụng công cụ upload ảnh. Và chỉ cần lấy link ảnh chèn vào bình luận là ảnh tự động hiển thị.
Định dạng chữ
<b>Chữ in đậm</b>
<i>Chữ in nghiêng</i>
<u>Chữ gạch chân</u>
<strike>Chữ gạch ngang</strike>
Chèn một đoạn Code
Đầu tiên sử dụng công cụ này để mã hóa đoạn code muốn chèn.
Sau đó dùng thẻ [code] CODE_ĐÃ_MÃ_HÓA [/code]
Khác
👉 Nhập Email bạn hay dùng để nhận thông báo khi mình trả lời bình luận của bạn.
👉 Vui lòng không nhập bất kỳ Liên kết Spam nào trong hộp nhận xét.
👉 Tích vào ô "Thông báo cho tôi" để nhận thông báo nội dung phản hồi của bình luận.
Chèn emoji: Nhấn tổ hợp phím “Windows + . (dấu chấm)”



Nếu không dùng tính năng đếm ngược ký tự thì xóa đoạn này đi bác ạ 😃
Trả lờiXóafunction CountLeft(_0x7633x3, _0x7633x4, _0x7633x5) {
if (_0x7633x3.value.length > _0x7633x5) {
_0x7633x3.value = _0x7633x3.value.substring(0, _0x7633x5)
} else {
_0x7633x4.value = _0x7633x5 - _0x7633x3.value.length
}
}
ok ghi nhận nha 🙌
XóaHay quá anh ơi
Trả lờiXóahaha then kìu 😁
XóaQuá mượt lun anh kk
XóaAnh hướng dẫn cách có cái Tick Xanh giống anh ở tên HỒ Sơ Blogger đi ạ
Trả lờiXóaSử dụng css này :
Xóa.comments .comments-content .icon.blog-author:after {
content: "\e86c";
font-family: 'Material Icons Round';
font-size: 14px;
color: #0093e6;
font-weight: 400;
vertical-align: middle;
margin: 0 0 0 4px;
}
Hiện tại Blog mình đang xài Material Icons, bạn cũng có thể thay thế font phù hợp với blog mình đang xài