Cài đặt Thông báo đẩy web trên Blogspot với OneSignal mới nhất
Tính năng thông báo đẩy (Push notifications) giúp trang web tương tác với người dùng một cách nhanh chóng và hiệu quả, tăng cường trải nghiệm người dùng và giúp họ không bỏ lỡ các thông tin quan trọng từ trang web đó.
 |
| Cách cài đặt Thông báo đẩy web trên Blogspot mới nhất. |
Thông báo đẩy web là gì?
Thông báo đẩy trên website là các thông điệp tự động xuất hiện trên màn hình thiết bị người dùng khi họ truy cập một trang web cụ thể. Các thông báo này có thể chứa thông tin quan trọng, cập nhật, hay khuyến mãi từ trang web đó. Thông báo đẩy có thể hiển thị dưới dạng cửa sổ pop-up nhỏ hoặc là một phần của trình duyệt web.
Người dùng thường cần cho phép trang web gửi thông báo đẩy trên trình duyệt của họ. Một khi đã được phép, trang web có thể sử dụng tính năng này để giữ liên lạc với người dùng và thông báo các sự kiện mới, nội dung quan trọng, hoặc tin tức khác.
Cài đặt Thông báo đẩy web cho Blogspot mới nhất
Các bạn thực hiện theo thứ tự các bước mà mình hướng dẫn dưới anh. Tất cả đều có hình ảnh hướng dẫn làm theo cụ thể và chi tiết theo phiên bản mới nhất.
+ Bước 1: Các bạn vào trang web: https://onesignal.com. Giao diện OneSignal sẽ như hình sau:
 |
| Giao diện khi truy cập vào OneSignal. |
Các bạn nhấp vào Get Started Now hoặc Login. Nó sẽ chuyển sang phần để các bạn đăng ký tài khoản:
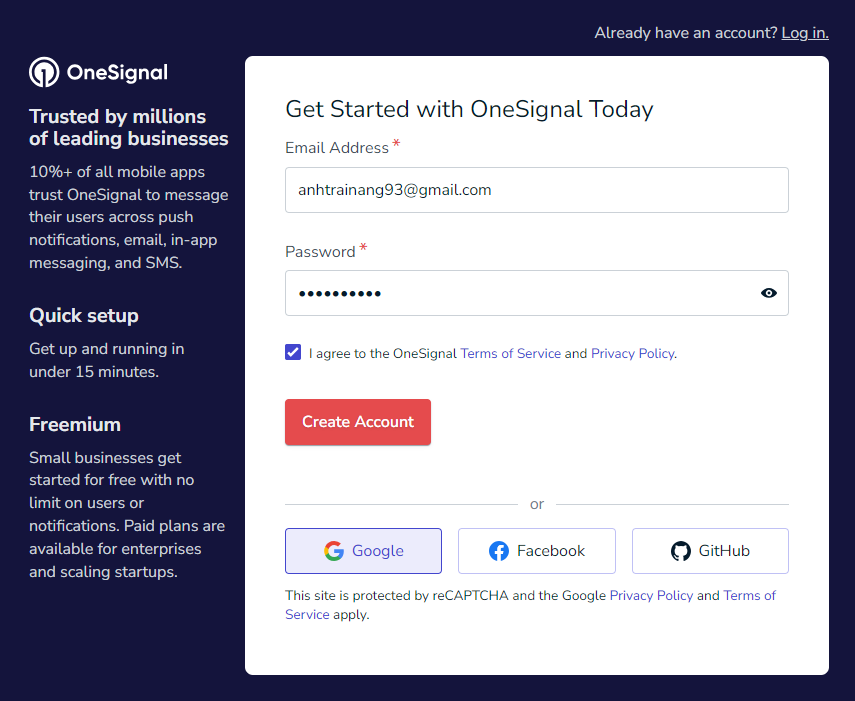
 |
| Giao diện đăng ký tài khoản hoặc đăng nhập bằng các tài khoản MXH liên kết. |
Các bạn có thể đăng nhập trực tiếp bằng tài khoản Google, Facebook hoặc là GitHub. Ở đây mình sử dụng tài khoản Google để đăng nhập.
 |
| Chọn Free thôi. |
Mình không cần nhu cầu gì cao cấp nên chọn Free là làm ok rồi.
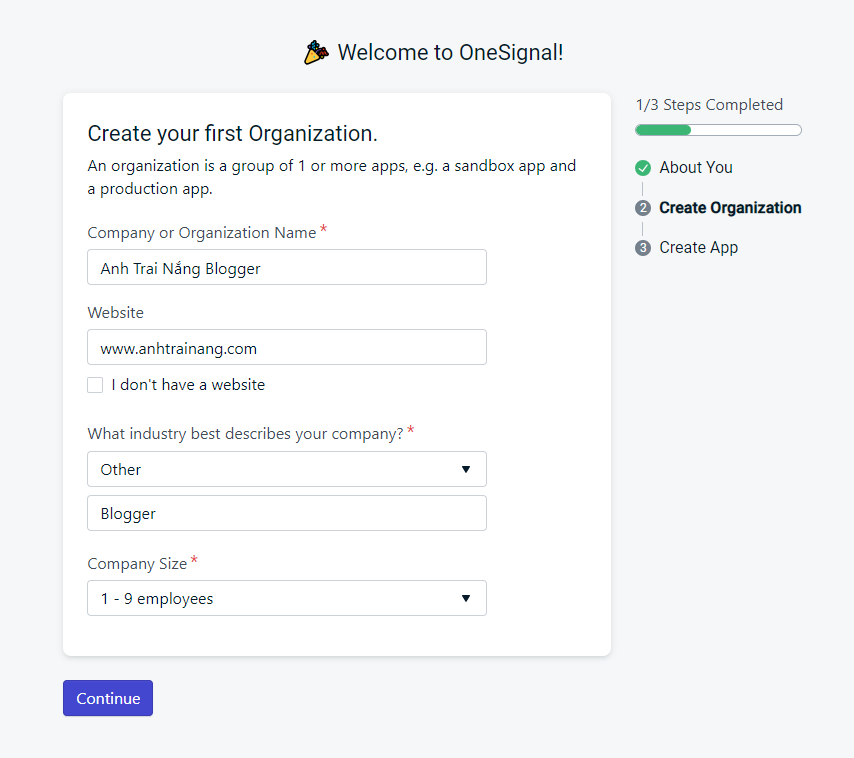
 |
| Điền và tích các thông tin cơ bản. |
Điền thông tin cơ bản và tích chọn các mục để phù hợp làm Thông báo đẩy là ok nha.
 |
| Điền thông tin cơ bản. |
Chỗ này điền thông tin và website của các bạn. Đơn giản và nhanh thôi rồi nhấn Continue.
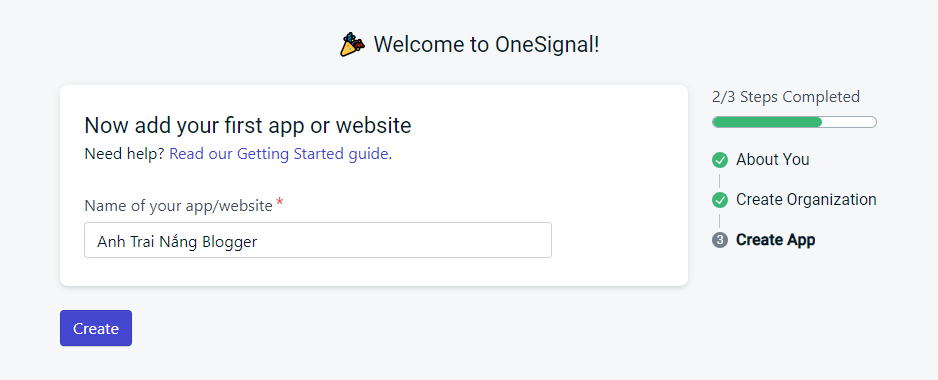
 |
| Nhập tên App trên OneSignal. |
Tới đây là xong Bước 1 rồi. Nhìn nhiều bước vậy thôi chứ cũng nhanh lắm. Tiếp đến sang bước 2 sẽ đi thằng vào phần chính.
+ Bước 2: Setup
Sau khi đăng nhập tài khoản và tạo App trên OneSignal xong nó sẽ chuyển các bạn đến giao diện Dashboard như sau:
 |
| Giao diện Dashboard trên OneSignal. |
Các bạn nhấn chọn Setup Platform và chuyển đến phần thiết lập như sau:
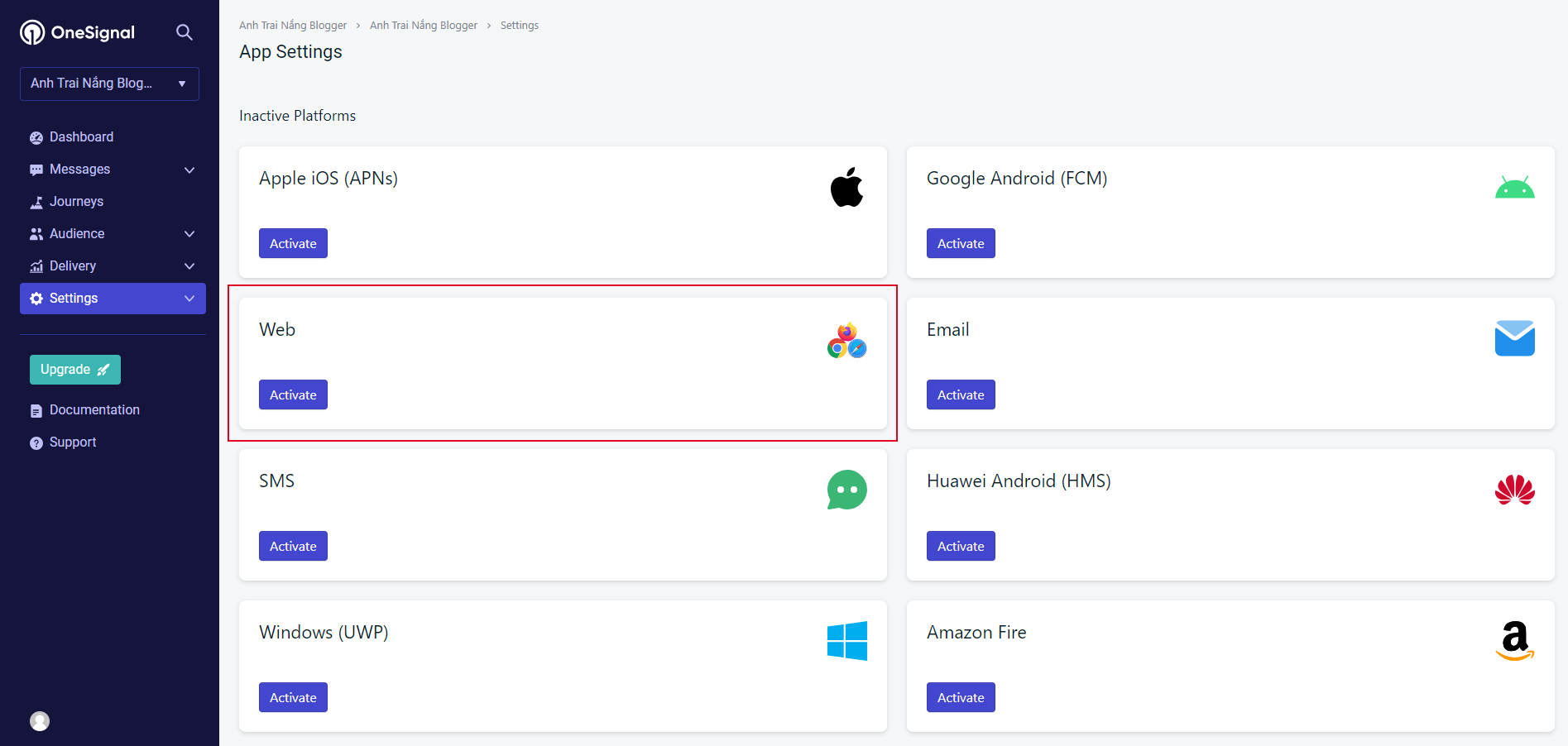
 |
| Setup Platform |
Ở đây mình sẽ chọn phần Web và nhấp vào Activate. Nó sẽ chuyển đến phần cài đặt như sau:
 |
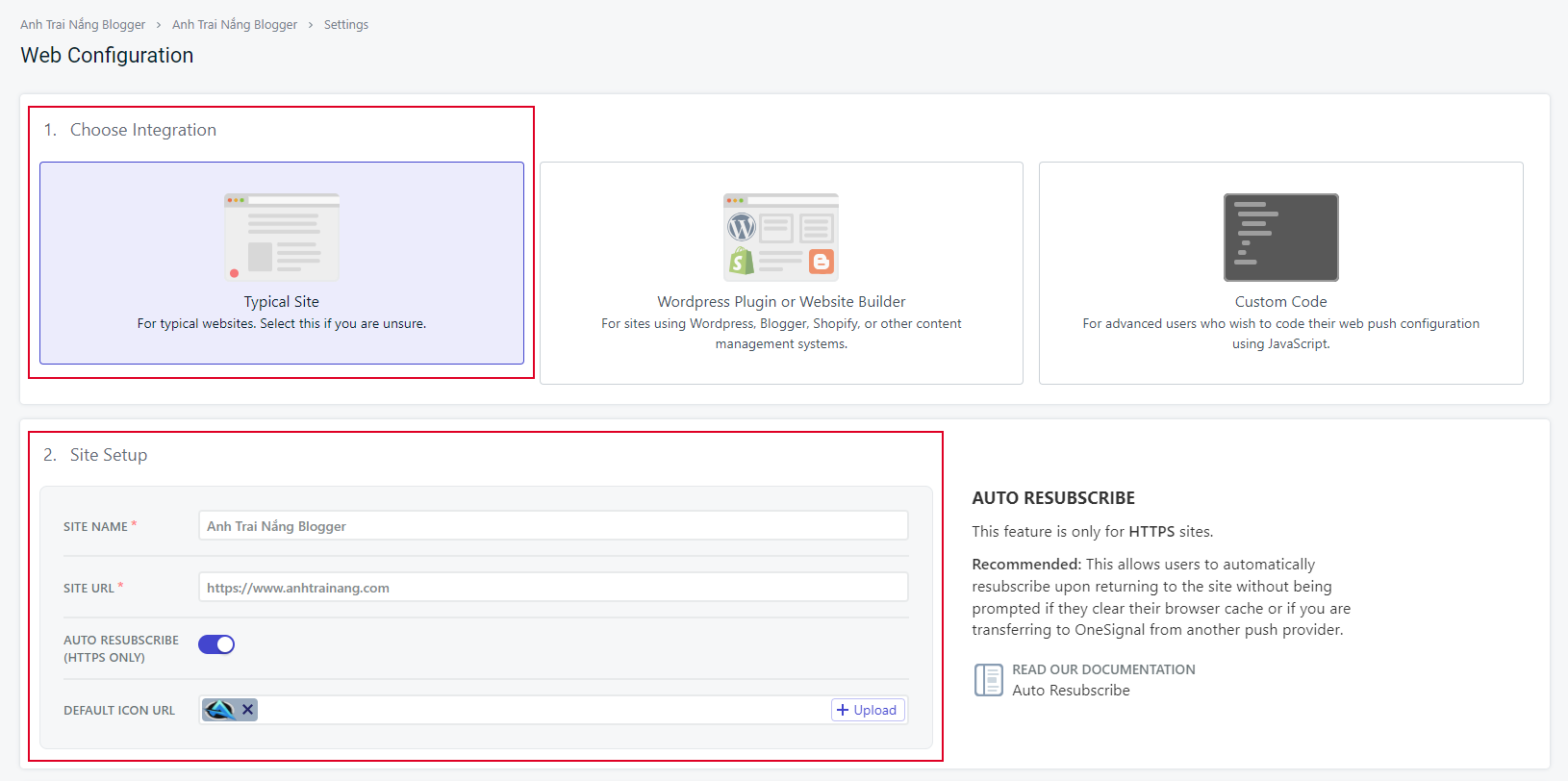
| Setup thông tin và logo. |
Ở đây sẽ có tám phần cần làm 1-2-3-4-5-6-7-8. Các bạn điền thông tin 1 và 2 như trên. Sau đó đến phần 3 như sau:
 |
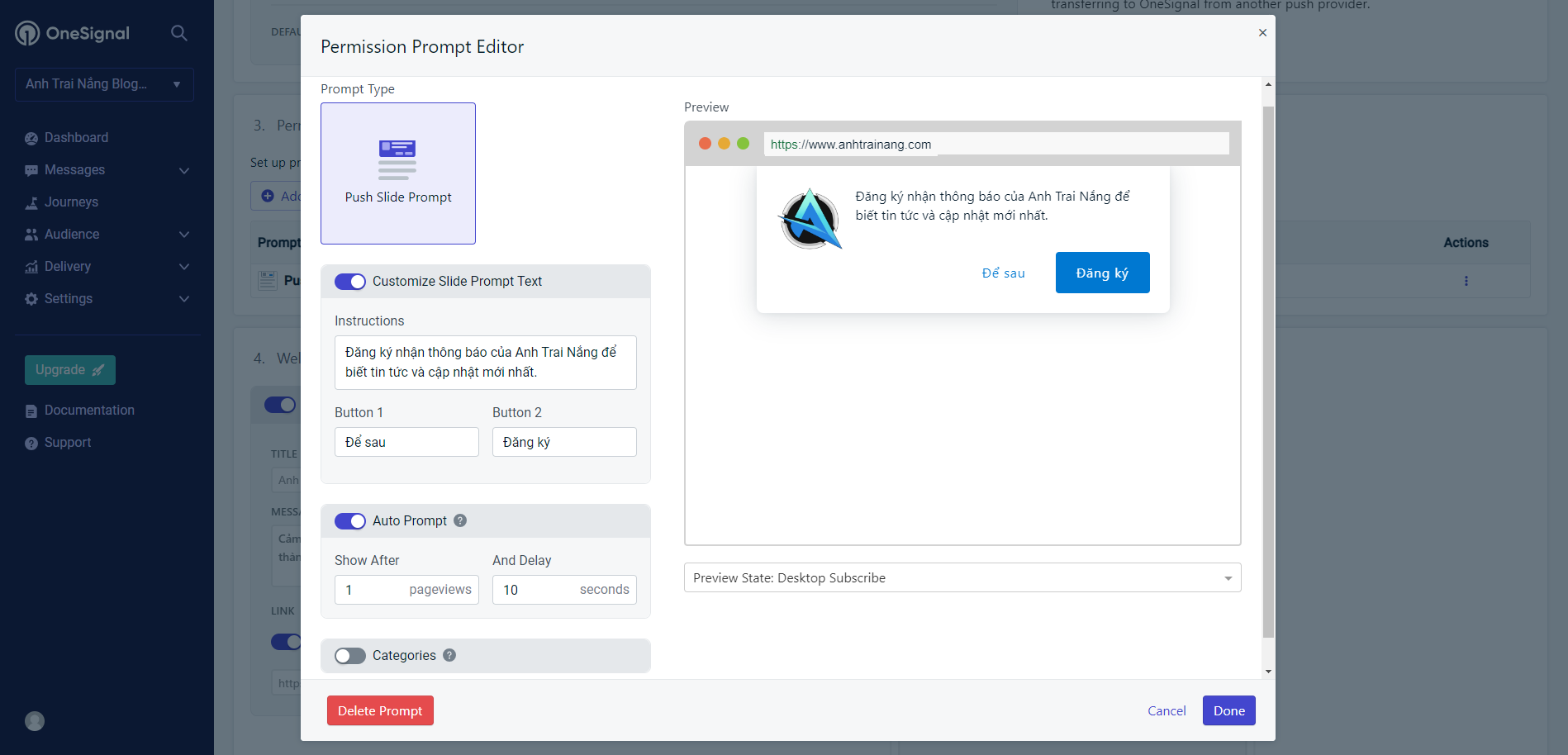
| Edit nội dung. |
Nhấp vào dấu ba chấm như hình và chọn Edit. Giao diện tùy chỉnh sẽ như sau:
 |
| Tùy chỉnh nội dung thông báo đẩy. |
Các bạn dựa vào nội dung giống như mình mà sửa nội dung sao cho phù hợp với các bạn. Sau đó nhấn Done. Và chuyển đến số 4 như sau:
 |
| Setup nội dung phản hồi đăng ký. |
Chỗ này là nội dung sẽ phản hồi khi người dùng đã nhấp đăng ký trên web các bạn. Chỉnh sửa theo ý thích các bạn. Rồi chuyển đến số 5 như sau:
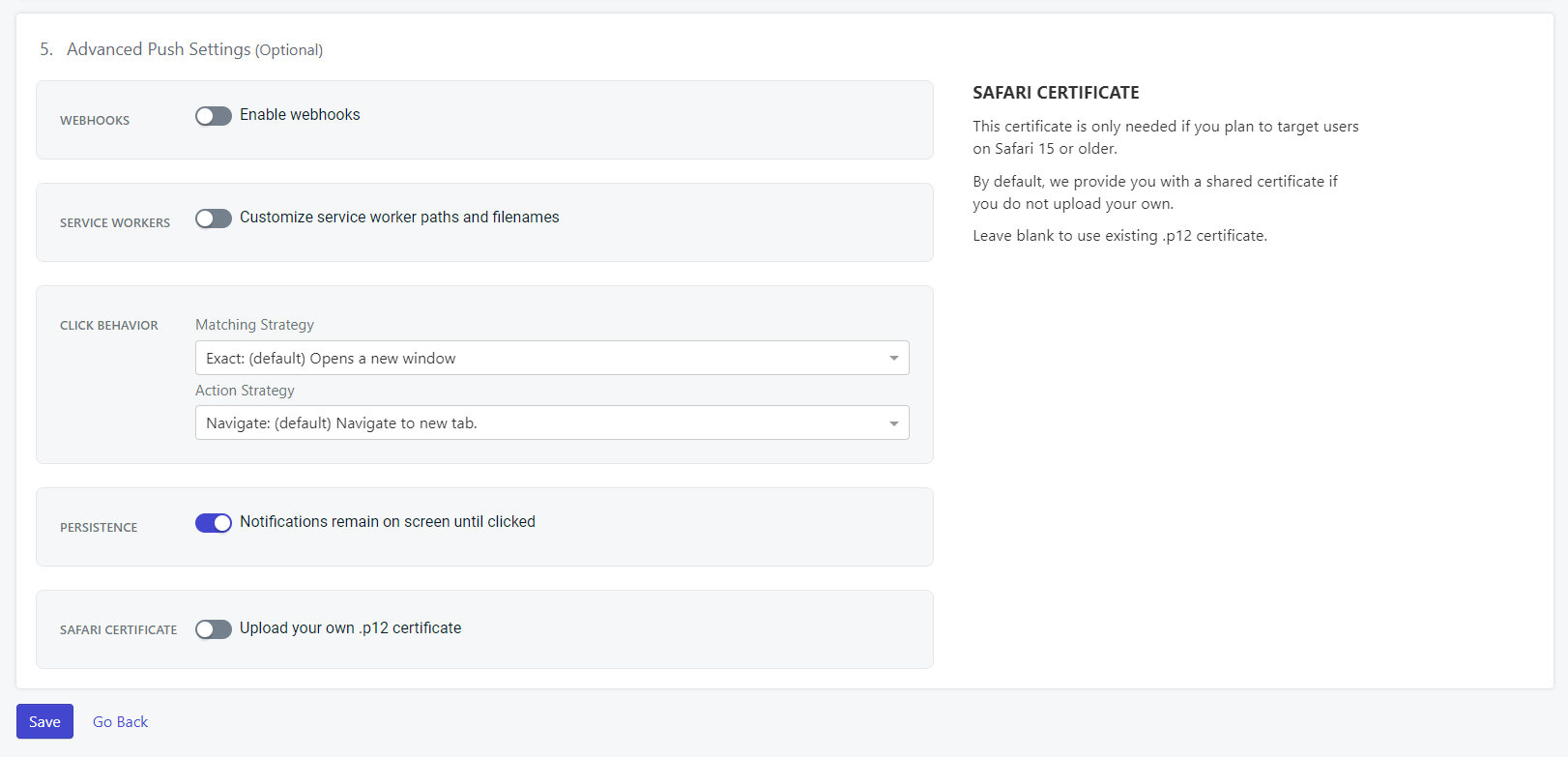
 |
| Setup cơ bản không thay đổi. |
Phần này thì các bạn giữ nguyên như hình thôi, sau đó nhấn Save là xong phần thiết lập rồi. Nó sẽ chuyển các bạn đến phần lấy code để chèn vào Blogspot các bạn:
 |
| Lấy code ở số 7 chèn vào Blogspot. |
Các bạn không cần quan tâm số 6 và 8. Chỉ cần lấy code ở số 7 chèn trên thẻ đóng </body> trong template của các bạn. Quay lại nhấn Finish là xong hết mọi thứ.
Kết luận
Với các bước hướng dẫn hết sức chi tiết như vậy thì việc để các bạn cài đặt Thông báo đẩy web trên Blogspot mới nhất là hết sức dễ dàng. Nếu có vướng mắc chỗ nào đừng ngần ngại để lại bình luận mình sẽ trợ giúp nhé. Chúc các bạn thành công!
Tăng tương tác MXH
Like, sub, view, comment, share livestream…
- Instagram, TikTok, YouTube, Twitter, Shopee
- Dịch vụ nhanh – ổn định
🎁 Mã giảm giá: đang cập nhật
Khám pháTài khoản Premium
CapCut, Canva, ChatGPT, Semrush, HMA, Google Ads…
- Kích hoạt nhanh – bảo hành rõ
- Đa dạng gói
🎁 Mã giảm giá: đang cập nhật
Mua ngayTemplate Blogspot
Thiết kế chuẩn SEO, tối ưu tốc độ & giao diện.
- Nhiều mẫu cho blog, shop
- Tùy biến dễ
🎁 Mã giảm giá: anhtrainang (-10%)
Xem mẫu

Nhận xét (0)
HƯỚNG DẪN BÌNH LUẬN
Chèn link
Sử dụng công cụ Tạo link
Chèn hình ảnh
LINK_ANH- sử dụng công cụ upload ảnh. Và chỉ cần lấy link ảnh chèn vào bình luận là ảnh tự động hiển thị.Định dạng chữ
<b>Chữ in đậm</b>
<i>Chữ in nghiêng</i>
<u>Chữ gạch chân</u>
<strike>
Chữ gạch ngang</strike>Chèn một đoạn Code
Đầu tiên sử dụng công cụ này để mã hóa đoạn code muốn chèn.
Sau đó dùng thẻ
[code] CODE_ĐÃ_MÃ_HÓA [/code]Khác
👉 Nhập Email bạn hay dùng để nhận thông báo khi mình trả lời bình luận của bạn.
Đã hiểu ✅👉 Vui lòng không nhập bất kỳ Liên kết Spam nào trong hộp nhận xét.
👉 Tích vào ô "Thông báo cho tôi" để nhận thông báo nội dung phản hồi của bình luận.
Chèn emoji: Nhấn tổ hợp phím “Windows + . (dấu chấm)”
Đăng nhận xét