Mình mới sưu tầm được một số thanh scrollbar (thanh cuộn) tuyệt đẹp cho blogspot. Nhờ nó mà blog của bạn sẽ trông khác lạ hơn, độc đáo hơn và bắt mắt hơn.
 |
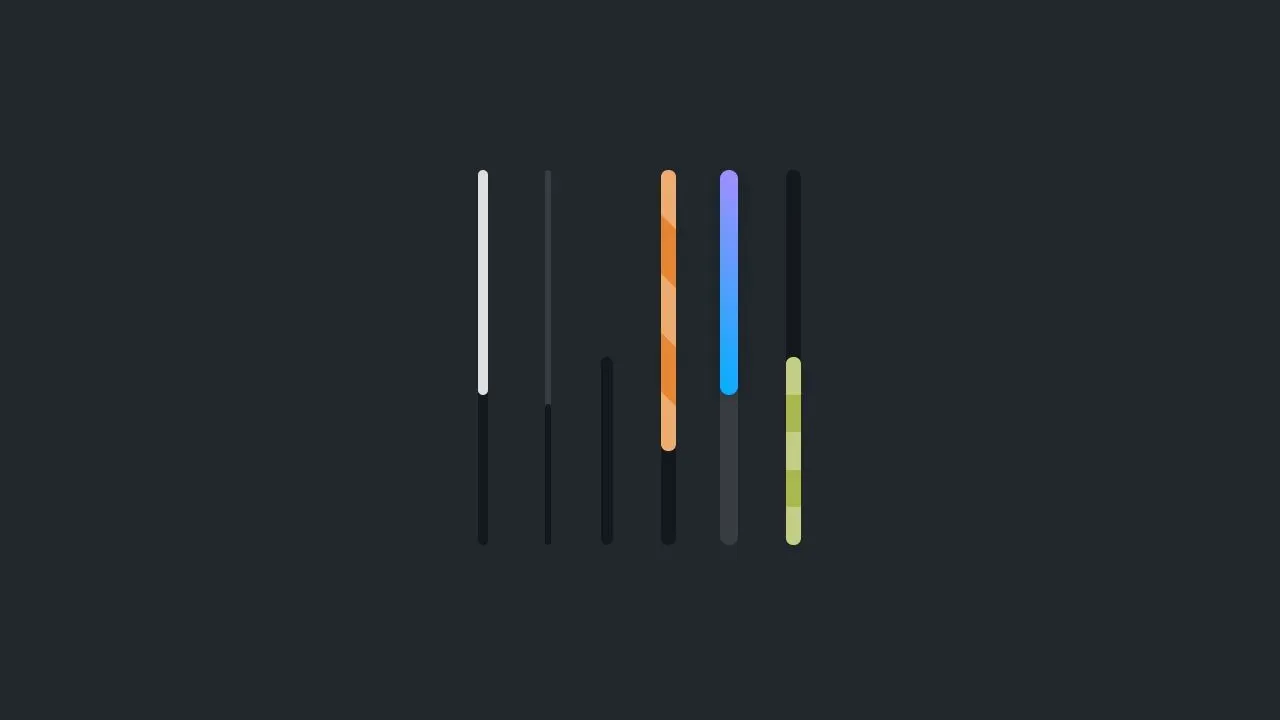
| CSS một số thanh cuộn Scrollbar đẹp cho blogspot. |
Các thanh cuộn này chỉ dùng Css nên sẽ không làm ảnh hưởng đến tốc độ tải trang, dễ sử dụng cho hầu hết các website và blog. Hãy cùng xem các hướng dẫn và demo dưới đây:
Hướng dẫn cho blogspot
Bước 1: Truy cập quản trị Blogger - Chủ đề - Chỉnh sửa HTML.
Bước 2: Chọn 1 trong các mẫu scrollbar bên dưới, copy và dán Css của mẫu đó trước thẻ ]]></b:skin> rồi lưu template lại.
Mẫu 1
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: #F5F5F5;
}
::-webkit-scrollbar
{
width: 12px;
background-color: #F5F5F5;
}
::-webkit-scrollbar-thumb
{
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #000000;}
Mẫu 2
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #000000;
}
::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
::-webkit-scrollbar-thumb
{
background-color: #FF0000;}
Mẫu 3
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
border-radius: 10px;
}
::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
::-webkit-scrollbar-thumb
{
border-radius: 10px;
background:#c9d5ea;
background:linear-gradient(135deg,#000000 0,#FF0000 50%,#FFFF00 50%,#000000 100%);}
Mẫu 4
::-webkit-scrollbar-track{
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.3);
background:#fff 0% 0% repeat scroll;
}
::-webkit-scrollbar{
width:12px;
background-color:#FFF
}
::-webkit-scrollbar-thumb{
background-color:#00ACF5;
background-image:-webkit-linear-gradient(45deg,rgba(255,255,255,.2) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.2) 50%,rgba(255,255,255,.2) 75%,transparent 75%,transparent)
}
::-webkit-scrollbar-thumb:hover{
background:#008BC5;
}
::-webkit-scrollbar-thumb:active{
background:#00ACF5;
-webkit-box-shadow:inset 1px 1px 2px rgba(0,0,0,.3)}
Mẫu 5
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
::-webkit-scrollbar-thumb
{
background-color: #F90; background-image: -webkit-linear-gradient(45deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent)}
Mẫu 6
::-webkit-scrollbar
{
width: 10px; /*——Change width of scrollbar——*/
background-color: #F5F5F5;
}
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5; /*——Change background color of scrollbar track ——*/
}
::-webkit-scrollbar-thumb
{
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%,
color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.5, transparent), to(transparent)); /*—— Scrollbar Thumb color ——*/
}
::-webkit-scrollbar-thumb:hover{
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%,
color-stop(.5, transparent), to(transparent)); /*——Scrollbar Thumb Hover color ——*/}
Mẫu 7
::-webkit-scrollbar {
width:12px; /*——Change width of scrollbar——*/
height:8px; /*——Change height of scrollbar——*/
}
::-webkit-scrollbar-track {
background:#111;
background:linear-gradient(135deg,#111 0,#444 50%,#444 50%,#111 100%); /*——Change background color of scrollbar track ——*/
-webkit-box-shadow:inset 1px 1px 2px #E0E0E0;
border:1px solid #D8D8D8;
}
::-webkit-scrollbar-thumb {
background:#c9d5ea;background:linear-gradient(135deg,#d3416f 0,#6217ed 50%,#6217ed 50%,#d3416f 100%); /*—— Scrollbar Thumb color ——*/
-webkit-box-shadow:inset 1px 1px 2px rgba(155,155,155,0.4);
}
::-webkit-scrollbar-thumb:hover {
-webkit-box-shadow:inset 1px 1px 10px rgba(0,0,0,0.4);
background:#c9d5ea;background:linear-gradient(135deg,#6f9ded 0,#d3416f 50%,#d3416f 50%,#6f9ded 100%); /*——Scrollbar Thumb Hover color ——*/
}
::-webkit-scrollbar-thumb:active {
background:#c9d5ea;
background:linear-gradient(135deg,#6f9ded 0,#d3416f 50%,#d3416f 50%,#6f9ded 100%); /*——Scrollbar Thumb Active color ——*/
-webkit-box-shadow:inset 1px 1px 2px rgba(0,0,0,0.4);}
Kết luận
Với các mẫu CSS trên khá dễ dàng để các bạn chèn vào blogspot cũng như website, phần nào làm cho thanh cuộn thêm phần tinh tế và bắt mắt hơn. Chúc các bạn thành công!
Tăng tương tác MXH
Like, sub, view, comment, share livestream…
- Instagram, TikTok, YouTube, Twitter, Shopee
- Dịch vụ nhanh – ổn định
🎁 Mã giảm giá: đang cập nhật
Khám pháTài khoản Premium
CapCut, Canva, ChatGPT, Semrush, HMA, Google Ads…
- Kích hoạt nhanh – bảo hành rõ
- Đa dạng gói
🎁 Mã giảm giá: đang cập nhật
Mua ngayTemplate Blogspot
Thiết kế chuẩn SEO, tối ưu tốc độ & giao diện.
- Nhiều mẫu cho blog, shop
- Tùy biến dễ
🎁 Mã giảm giá: anhtrainang (-10%)
Xem mẫu







Nhận xét (0)
HƯỚNG DẪN BÌNH LUẬN
Chèn link
Sử dụng công cụ Tạo link
Chèn hình ảnh
LINK_ANH- sử dụng công cụ upload ảnh. Và chỉ cần lấy link ảnh chèn vào bình luận là ảnh tự động hiển thị.Định dạng chữ
<b>Chữ in đậm</b>
<i>Chữ in nghiêng</i>
<u>Chữ gạch chân</u>
<strike>
Chữ gạch ngang</strike>Chèn một đoạn Code
Đầu tiên sử dụng công cụ này để mã hóa đoạn code muốn chèn.
Sau đó dùng thẻ
[code] CODE_ĐÃ_MÃ_HÓA [/code]Khác
👉 Nhập Email bạn hay dùng để nhận thông báo khi mình trả lời bình luận của bạn.
Đã hiểu ✅👉 Vui lòng không nhập bất kỳ Liên kết Spam nào trong hộp nhận xét.
👉 Tích vào ô "Thông báo cho tôi" để nhận thông báo nội dung phản hồi của bình luận.
Chèn emoji: Nhấn tổ hợp phím “Windows + . (dấu chấm)”
Đăng nhận xét