Tạo hiệu ứng popup lightbox cho ảnh bài viết trong blogspot với Fancybox3
Nếu bạn đã quá nhàm chán với hiệu ứng popup lightbox mặc định trong Blogger, có lẽ bạn nên thử sử dụng qua Fancybox vì suy cho cùng nếu bạn có sử dụng lightbox mặc định thì trang của bạn vẫn phải tải thư viện link css và js mặc định của Blogger. Với lại nếu đem so sánh thì Fancybox3 có ưu điểm vượt trội hơn rất nhiều.
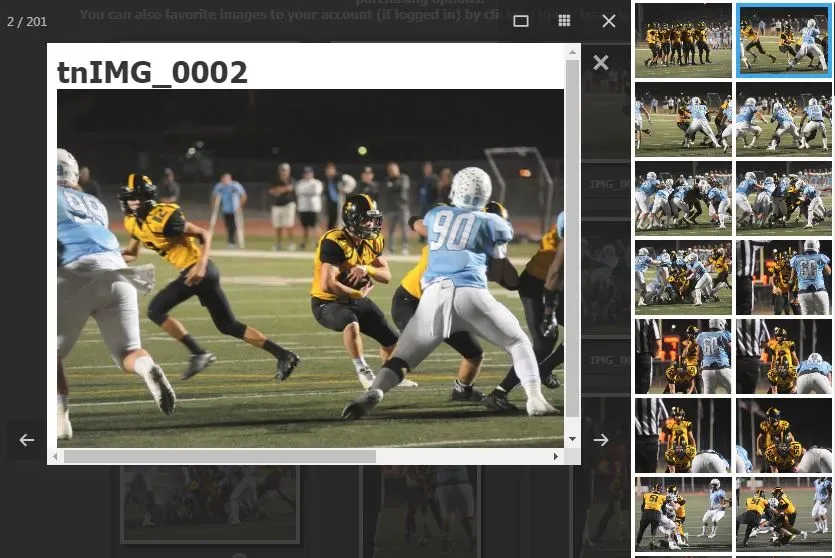
Hãy thử hình dung khi nhấp chuột vào một ảnh bất kỳ có trong bài viết sẽ hiển thỉ lên popup lightbox tuyệt vời như ảnh minh họa bên dưới với nút chạy slide tự động, nút hiển thị tất cả các ảnh kế bên và chọn ảnh muốn xem.
Lightbox là gì?
Vậy lightbox là gì? Giải thích ngắn gọn nó là một thư viện JavaScript hiển thị hình ảnh và video bằng cách lấp đầy màn hình và làm mờ phần còn lại của trang web.
Tại sao bạn nên sử dụng Fancybox cho blog của mình? Đó là vì nó đã quá nổi tiếng và quen thuộc và rất nhiều trang web với các nền tảng sử dụng. Hơn tất cả là vì nó dễ dử dụng không phải cấu hình nhiều chỉ cần chèn link thư viện css và script của fancybox. Không làm ảnh nhiều hưởng đến tốc độ tải trang và vỡ bố cục trang web của bạn vì cơ chế khi bạn click vào ảnh thì thẻ body mới được thêm class của fancybox để hiện thị lightbox.
Ngoài ảnh ra Fancybox còn hỗ trợ cho video, iframe rất thích hợp cho các blog có chủ đề về ảnh, video hay ebook. Để tìm hiểu sâu hơn bạn có thể truy cập trang chính thức Fancybox tại đó có giới thiệu chi tiết kèm theo hướng dẫn luôn.
Nếu bạn vẫn chưa hình dung bạn có thể truy cập bài viết này click vào ảnh để xem demo trước nhé. Còn dưới đây là hướng dẫn chèn Fancybox3 vào Blog
Chèn hiệu ứng popup lightbox cho ảnh
Trên google thì có chỉ nhiều cách làm rắc rối khác nhau. Nay mình gom về thành một đoạn code cho dễ làm, chèn tất cả đoạn code dưới này phía trên thẻ đóng </body> là xong.
<!-- Lightbox with Fancybox3 -->
<b:if cond='data:view.isSingleItem'>
<link href='https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css' rel='stylesheet'/>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js'/>
<script src='https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js'/>
<script>//<![CDATA[
$('.post-body img').each(function() {
var img_link = $(this).attr('src')
$(this).wrap('<a href='+ img_link +' data-fancybox="gallery"></a>')
})
$('.tr-caption-container').each(function() {
var caption = $(this).find('.tr-caption').text()
$(this).find('a').attr('data-caption',caption)
})
//]]></script>
</b:if>
<!-- Lightbox with Fancybox3 -->
Bạn lưu ý .post-body img mình in đậm đó là thẻ class của bài viết, thường thì Blogger vẫn hay sử dụng nhưng có theme sẽ không có như vậy bạn cần kiểm tra thay cho phù hợp.
Sau này nếu không sử dụng nữa bạn vào theme xóa đoạn code đã chèn đi là xong. Và lưu ý quan trọng nếu dã sử dụng lightbox trình chiếu ảnh bằng Fancybox, ban đừng quên tắt hiệu ứng hộp đèn mặc định của Blogger trong phần Cài đặt > Bài đăng, nhận xét và chia sẻ > Hiển thị hình ảnh với hiệu ứng Hộp đèn và tắt nó đi.
Tăng tương tác MXH
Like, sub, view, comment, share livestream…
- Instagram, TikTok, YouTube, Twitter, Shopee
- Dịch vụ nhanh – ổn định
🎁 Mã giảm giá: đang cập nhật
Khám pháTài khoản Premium
CapCut, Canva, ChatGPT, Semrush, HMA, Google Ads…
- Kích hoạt nhanh – bảo hành rõ
- Đa dạng gói
🎁 Mã giảm giá: đang cập nhật
Mua ngayTemplate Blogspot
Thiết kế chuẩn SEO, tối ưu tốc độ & giao diện.
- Nhiều mẫu cho blog, shop
- Tùy biến dễ
🎁 Mã giảm giá: anhtrainang (-10%)
Xem mẫu


Nhận xét (0)
HƯỚNG DẪN BÌNH LUẬN
Chèn link
Sử dụng công cụ Tạo link
Chèn hình ảnh
LINK_ANH- sử dụng công cụ upload ảnh. Và chỉ cần lấy link ảnh chèn vào bình luận là ảnh tự động hiển thị.Định dạng chữ
<b>Chữ in đậm</b>
<i>Chữ in nghiêng</i>
<u>Chữ gạch chân</u>
<strike>
Chữ gạch ngang</strike>Chèn một đoạn Code
Đầu tiên sử dụng công cụ này để mã hóa đoạn code muốn chèn.
Sau đó dùng thẻ
[code] CODE_ĐÃ_MÃ_HÓA [/code]Khác
👉 Nhập Email bạn hay dùng để nhận thông báo khi mình trả lời bình luận của bạn.
Đã hiểu ✅👉 Vui lòng không nhập bất kỳ Liên kết Spam nào trong hộp nhận xét.
👉 Tích vào ô "Thông báo cho tôi" để nhận thông báo nội dung phản hồi của bình luận.
Chèn emoji: Nhấn tổ hợp phím “Windows + . (dấu chấm)”
Đăng nhận xét