Google Analytics là một công cụ phân tích website do Google cung cấp. Đây là công cụ mạnh và hiệu quả nhất mà bất cứ người làm SEO hoặc quản trị website cần phải có.
Bài viết này hướng dẫn bước cơ bản để lấy mã và cài đặt Google Analytics cho blogspot. Google cung cấp hướng dẫn cài đặt cơ bản khá tốt, nhưng nếu kết hợp một vài hướng dẫn cộng với lời khuyên của Anh Trai Nắng bạn sẽ làm việc này dễ dàng hơn nữa.
Hiện nay, Google Analytics đã là phiên bản thứ 4 mới nhất và việc nó kết hợp với Blogspot là 1 điều khá dễ dàng. Hãy cùng xem các bước thiết đặt dưới đây nhé!
Cách lấy mã Google Analytics 4
Việc tạo tài khoản liên kết với website hoặc blog của các bạn thì hết sức dễ dàng rồi đúng không nào! Còn bây giờ các bạn lấy mã theo các bước sau để chèn vào blogspot:
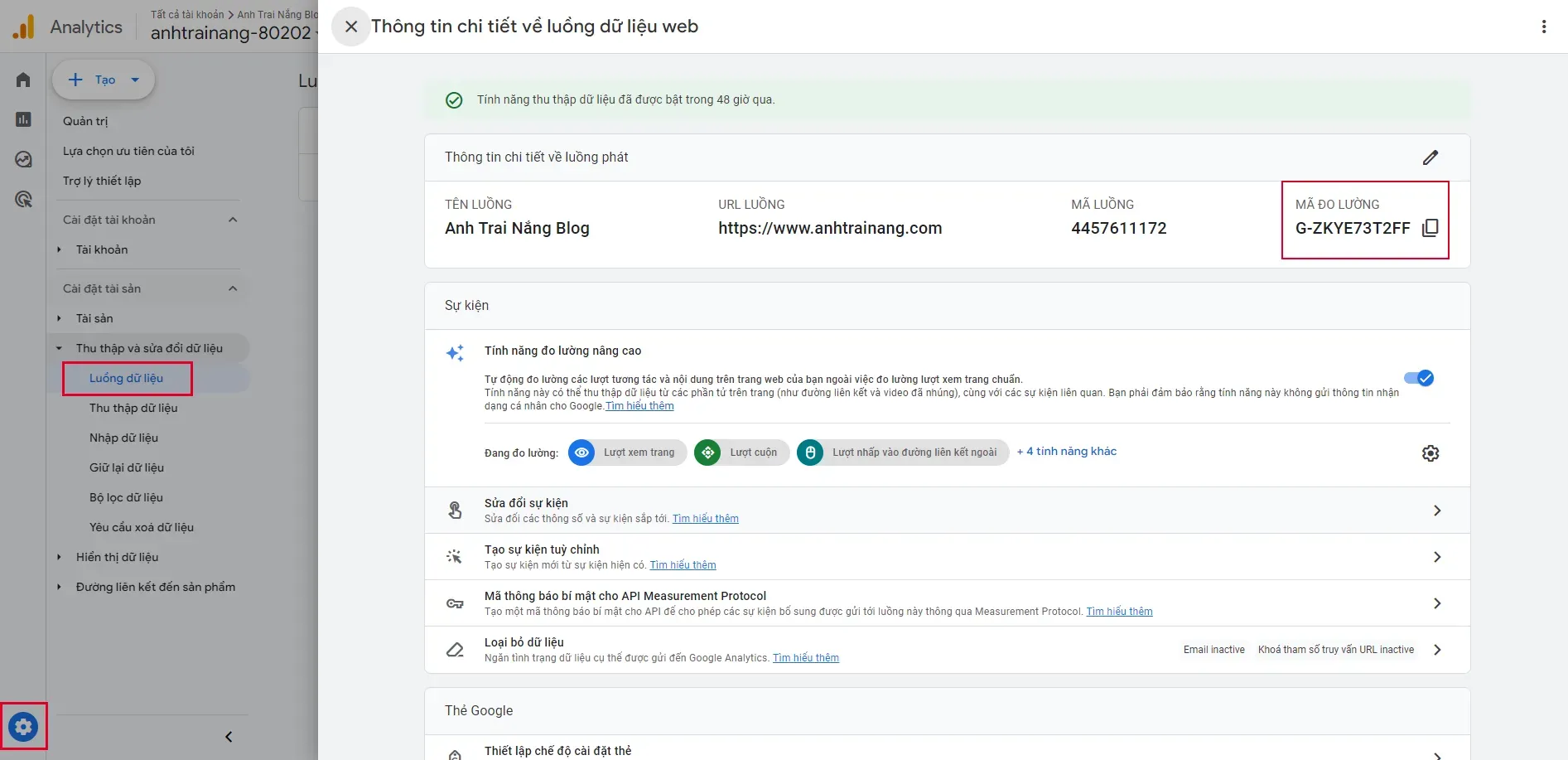
Quản trị > Luồng dữ liệu:
Tới đây các bạn sẽ thấy Mã đo lường. Coppy mã này và tiến hành dán vào Blog của mình như sau:
Đăng nhập Blogger > Cài đặt > Mã đo lường trong Google Analytics sau đó thêm Mã đo lường mà mình coppy ở trên vào:
Lưu lại và xem như đã hoàn tất. Ngoài ra sẽ còn có 1 cách sau để thêm vào template như sau:
Cài đặt mã đúng cách vào blogspot
Google Analytics hướng dẫn chèn đoạn mã trước thẻ đóng </head>, nhưng thật ra bạn cũng có thể chèn mã dưới cùng trước thẻ đóng </body> cũng được. Đoạn code sẽ có dạng như sau:
<b:if cond='data:blog.analyticsAccountNumber'>
<!-- Google Analytics -->
<b:include data='blog' name='google-analytics'/>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-ZKYE73T2FF');
</script>
</b:if>
Thay mã G-ZKYE73T2FF thành mã đo lường của bạn.
Kết luận
Đối với thời điểm hiện tại, làm gì làm cũng phải buộc cài Analytics vào Blog của mình. Hy vọng bài viết sẽ phần nào giúp ích các bạn trong quá trình cài đặt. Chúc các bạn thành công!
Tăng tương tác MXH
Like, sub, view, comment, share livestream…
- Instagram, TikTok, YouTube, Twitter, Shopee
- Dịch vụ nhanh – ổn định
🎁 Mã giảm giá: đang cập nhật
Khám pháTài khoản Premium
CapCut, Canva, ChatGPT, Semrush, HMA, Google Ads…
- Kích hoạt nhanh – bảo hành rõ
- Đa dạng gói
🎁 Mã giảm giá: đang cập nhật
Mua ngayTemplate Blogspot
Thiết kế chuẩn SEO, tối ưu tốc độ & giao diện.
- Nhiều mẫu cho blog, shop
- Tùy biến dễ
🎁 Mã giảm giá: anhtrainang (-10%)
Xem mẫuBài viết liên quan
Nhận xét (5)
HƯỚNG DẪN BÌNH LUẬN
Chèn link
Sử dụng công cụ Tạo link
Chèn hình ảnh
LINK_ANH - sử dụng công cụ upload ảnh. Và chỉ cần lấy link ảnh chèn vào bình luận là ảnh tự động hiển thị.
Định dạng chữ
<b>Chữ in đậm</b>
<i>Chữ in nghiêng</i>
<u>Chữ gạch chân</u>
<strike>Chữ gạch ngang</strike>
Chèn một đoạn Code
Đầu tiên sử dụng công cụ này để mã hóa đoạn code muốn chèn.
Sau đó dùng thẻ [code] CODE_ĐÃ_MÃ_HÓA [/code]
Khác
👉 Nhập Email bạn hay dùng để nhận thông báo khi mình trả lời bình luận của bạn.
👉 Vui lòng không nhập bất kỳ Liên kết Spam nào trong hộp nhận xét.
👉 Tích vào ô "Thông báo cho tôi" để nhận thông báo nội dung phản hồi của bình luận.
Chèn emoji: Nhấn tổ hợp phím “Windows + . (dấu chấm)”





So wonderful
Trả lờiXóa☞ Love from anhtrainang.com
Hello
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaĐã chèn mã theo dõi thủ công qua code rồi thì chèn mã vào Cài đặt trong Blogger có tác dụng gì đâu anh. 🤣
Trả lờiXóanày là cái bài cũ, xưa lúc chưa update là ko cài được trong Cài đặt nên phải xài mã chèn. Nay úp lại bài thấy xóa đi thì bài nó ngắn quá nên để luôn :v
Xóa